今天要分享的是CSS中的第一子元素與最後子元素、權重、背景 background、偽類 pseudo classes以及偽元素 pseudo element!
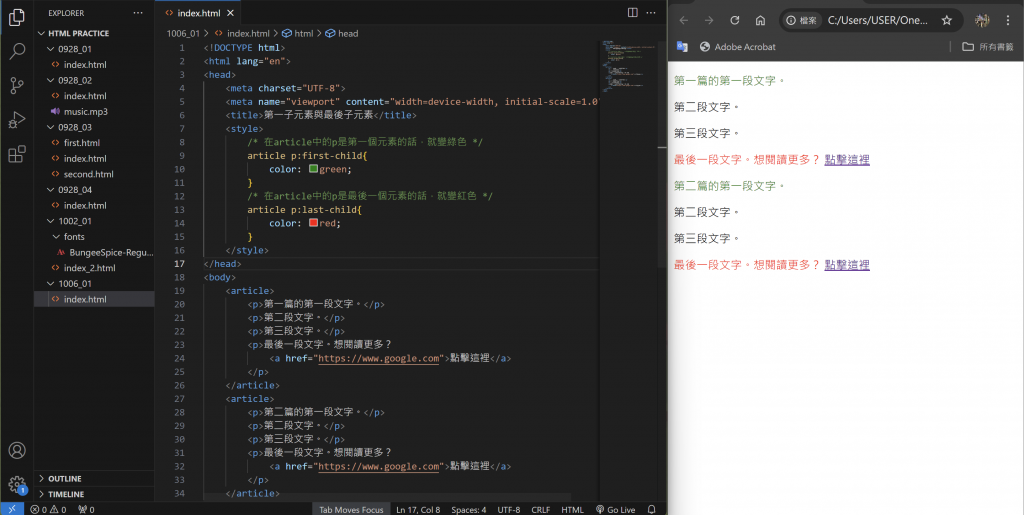
一、第一子元素與最後子元素
第一個子元素:firsy-child,最後一個子元素:last-child
二、權重
#在CSS中,先比較權重大小,後比較先後順序
一旦寫下important語法,其他人無法修改此CSS,在維護上會很麻煩,因此要盡量避免使用此語法
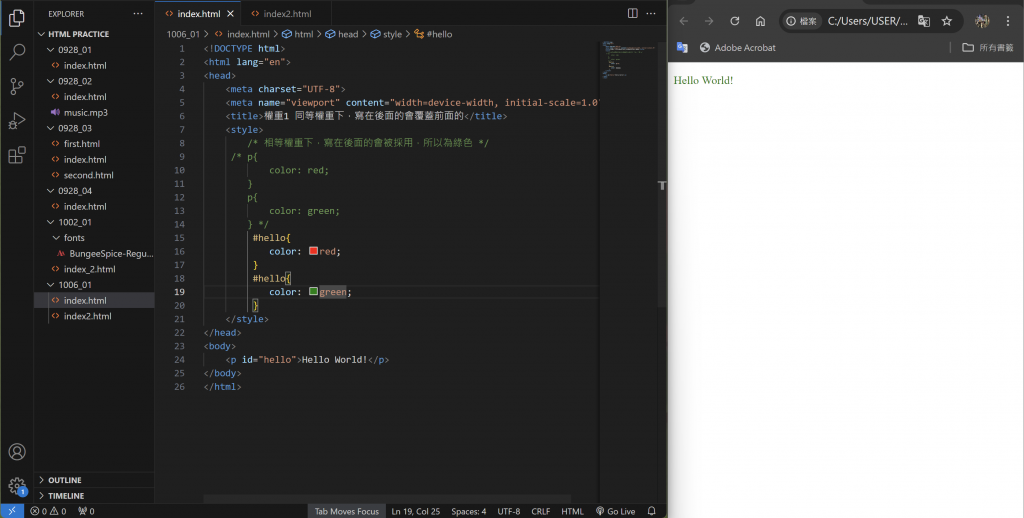
1.在相等權重下,寫在後面的會被採用,並覆蓋前面的
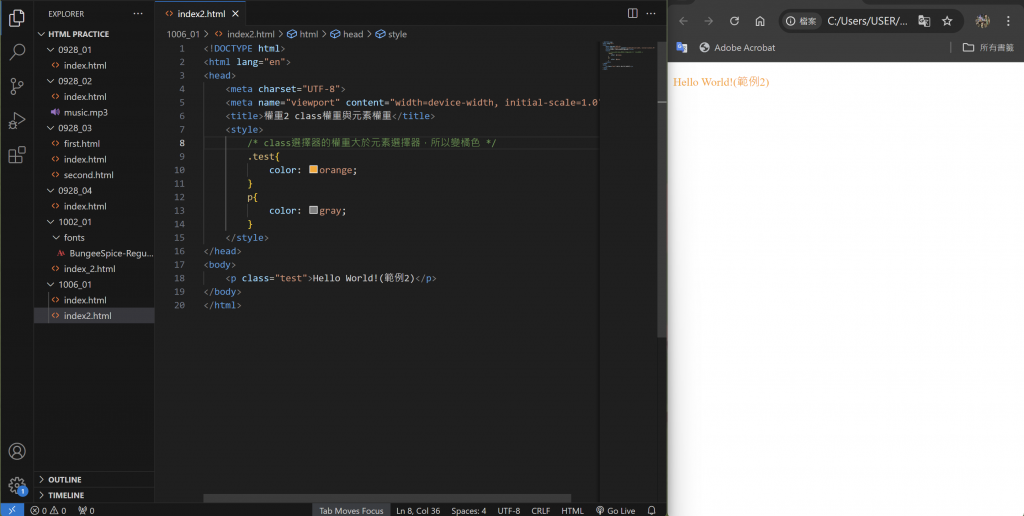
2.class選擇器(0,1,0)的權重大於元素選擇器的權重(0,0,1)
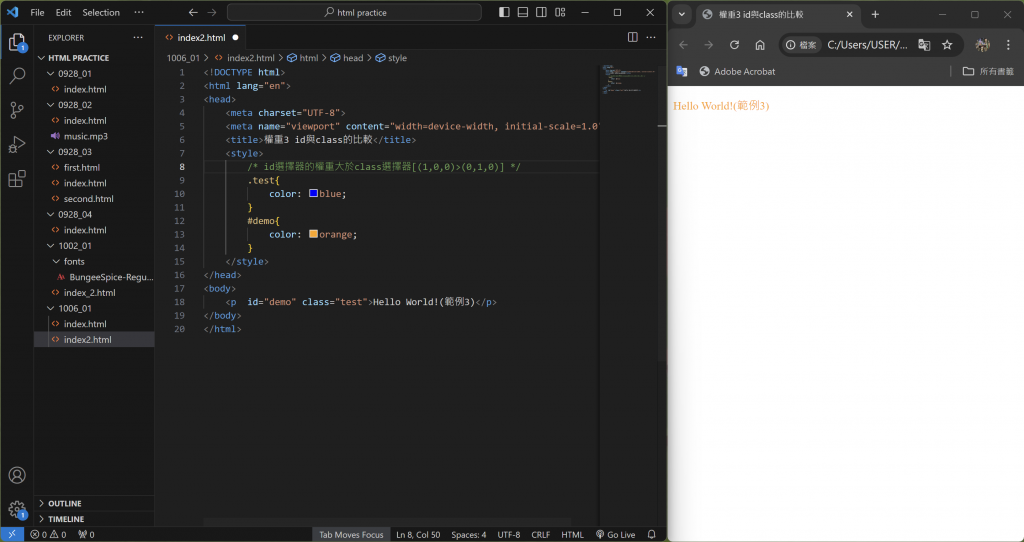
3.id選擇器(1,0,0)的權重大於class選擇器的權重(0,1,0)
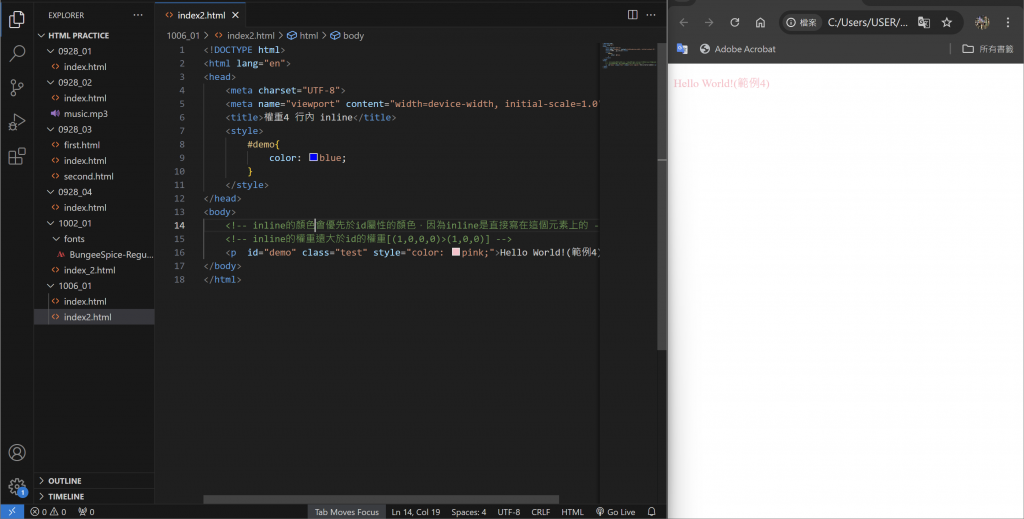
4.inline的權重(1,0,0,0)遠大於id選擇器的權重(1,0,0)
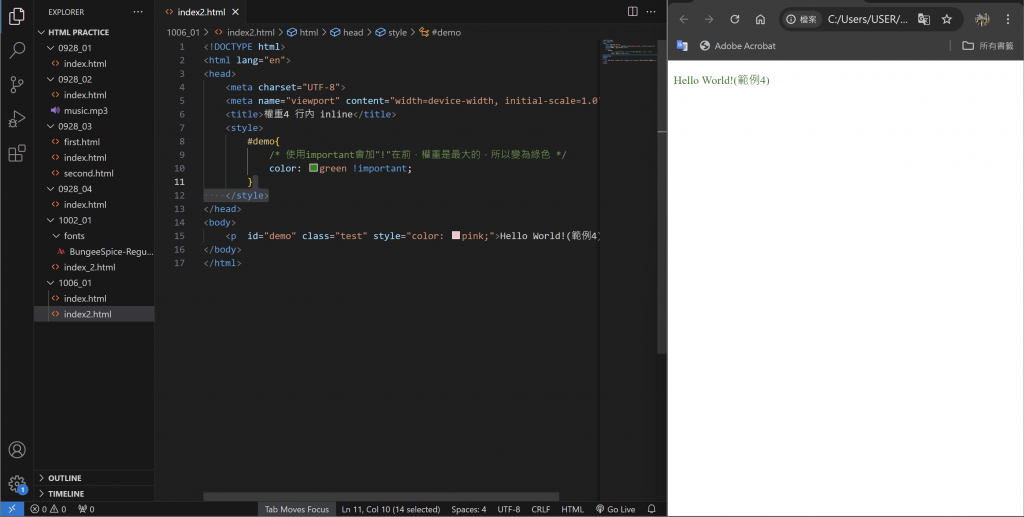
5.important的權重是魔王級的
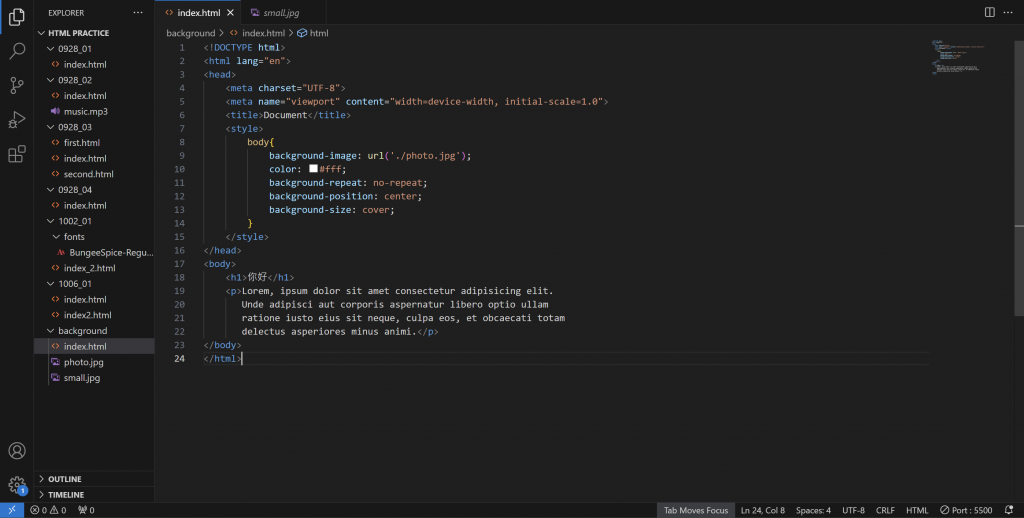
三、背景 background
background-repeat:照片不要重複
background-position:照片在頁面中的位置
background-size:照片在頁面中的大小
輸出結果為:
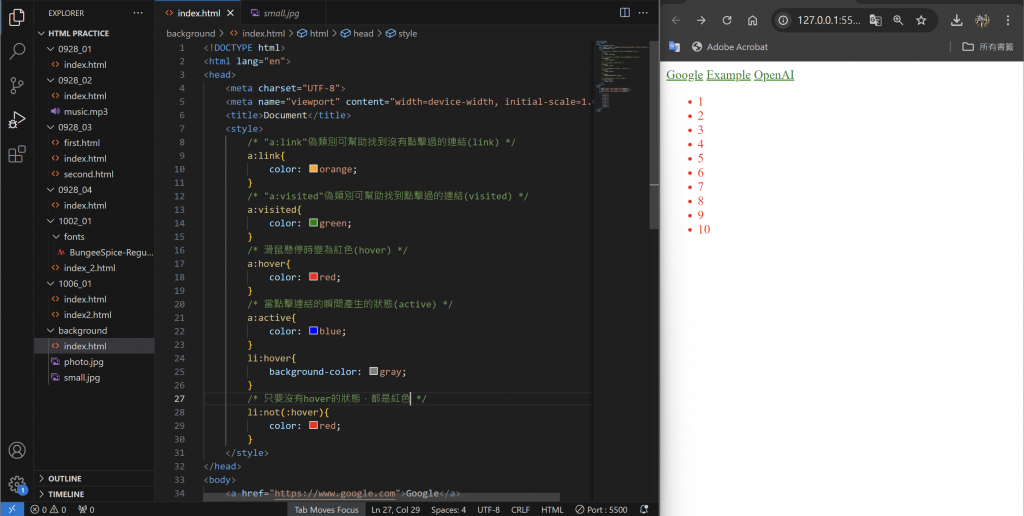
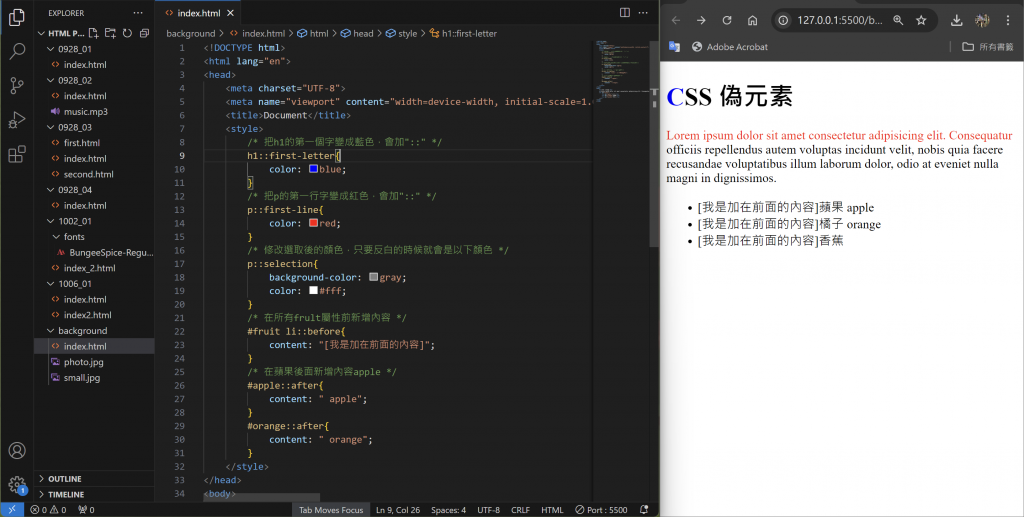
四、偽類別 pseudo classes

五、偽元素 pseudo element

以上是我今天的分享,謝謝大家!
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
